Ux program tasarımı. Bir arayüz tasarımcısı için en iyi UI UX tasarım araçları. Kullanılabilirlik test araçları
Prototipleme yazılımı, yaratıcı bir fikir ile nihai ürün arasındaki bağlantıdır. Daha yakın zamanlarda, Photoshop UX / UI tasarımında üstün oldu, ancak bir anket bu en ünlü grafik editörün geliştiriciler arasında popülerliğini kaybetmeye başladığını gösterdi. Yaklaşık iki yüz ülkeden dört binden fazla katılımcı ankete katıldı ve sonuçlarına dayanarak, net bir sonuç çıkarılabilir: geliştiriciler, dijital ürünleri kavramsallaştırma, prototip oluşturma ve tasarlama sürecini kolaylaştırmak için tasarlanmış yeni araçlara her zaman açıktır.

UX / UI tasarım araçları
Son zamanlarda, popüler Axure programı ve yeni Mockplus dahil olmak üzere piyasada birçok yeni prototip oluşturma aracı ortaya çıktı. Bu genel bakış sağlar Kısa Açıklama editörlere göre bu yıl dikkat etmeye değer sekiz program. Biraz yazılım ürünleri sadece basit prototipler oluşturmak için kullanılabilirken, diğerleri eksiksiz bir çalışma düzeni oluşturmanıza izin verir.
1. Axure RP'si

Axure RP Pro, prototip oluşturma, düzen, web sitesi ve uygulama özellikleri için bir yazılımdır. Program, widget'ları basit sürükle ve bırak yöntemiyle eklemenize ve boyutlarını ve biçimlerini değiştirmenize olanak tanır. Axure RP Pro, geliştiricilerin karmaşık etkileşimli prototipler tasarlamasına olanak tanıyan eksiksiz bir UX aracıdır, ancak ustalaşması zaman alır. Profesyonel bir geliştiriciyseniz, Axure RP Pro daha karmaşık etkileşimli prototipler oluşturmanıza yardımcı olabilir.

2. Mockplus

Mockplus, hızla büyüyen inovasyon şirketi Jongde Software LLC tarafından oluşturulan basit bir prototipleme aracıdır. Program bağımsız kullanım için tasarlanmıştır ve prototip oluşturmayı destekler yazılım tüm büyük platformlar için: PC, mobil uygulamalar ve web uygulamaları. Programın öğrenmesi kolay ve sezgisel olduğu için tüm beceri seviyelerindeki kullanıcılar için iyi bir seçimdir. Amacınız sıkı bir program dahilinde hızlı bir şekilde etkileşimli prototipler oluşturmaksa ve tasarım araçlarını öğrenmek için zaman kaybetmek yerine tamamen işinize odaklanmak istiyorsanız Mockplus'tan vazgeçmeyin. Program, gerekli UI widget'ları ve simgelerine sahiptir - widget'larınızla çalışmak için ihtiyacınız olan her şey. HTML / resmi dışa aktararak veya bir QR kodu kullanarak mevcut bir cihazda test ederek prototipi önizlemek mümkündür.

3. Balsamiq maketleri
Balsamiq Mockups, daha hızlı ve daha verimli çalışmanıza yardımcı olacak hızlı bir prototip oluşturma aracıdır. Program, basit bir tahta üzerinde çizime mümkün olduğunca yakın bir çalışma yöntemi uygular. Programın basit bir arayüzü ve çok sayıda UI öğesi vardır. Standart widget'lar, basit bir sürükle ve bırak ile ekranda düzenlenir. Programın iki sürümü vardır: bağımsız kullanım için ve Google Drive, Confluence ve JIRA için bir uzantı olarak.

4. Justinmind

Justinmind, web ve mobil uygulamaların yanı sıra yüksek kaliteli web sitesi düzenlerini prototiplemek için bir UX aracıdır. Program standart işlevlerle donatılmıştır: nesneleri fareyle sürükleme, boyutlarını ve biçimlerini değiştirme, ayrıca widget'ları dışa ve içe aktarma. Ek olarak, widget'lara açıklama eklemek ve onlara koşullu ifadeler, animasyonlar, hesaplamalar, bir dizi sekme, gizli öğeler ve gerçek verilerle modelleme veritabanları dahil olmak üzere bağlantılar gibi etkileşimli özellikler sağlamak mümkündür. Justinmind, karmaşık prototipler oluşturma yeteneği arayanlar içindir. Profesyonel bir geliştirici değilseniz, bu araca hakim olmanız zor olacaktır - bu çok büyük bir dezavantajdır.

5. InVision

InVision uygulaması, bir ön tasarım üzerinde işbirliği yapmak ve meslektaşlarınızdan ve müşterilerden girdi almak için idealdir. InVision ile statik mobil ve web projelerini hızla etkileşimli prototiplere dönüştürebilirsiniz. Program, gerçek zamanlı olarak modeller oluşturmanıza olanak tanır.

6. UX Pimi

UX Pin, programlamaya gerek kalmadan basit bir sürükle ve bırak yöntemiyle istediğiniz arabirim modelini oluşturmanıza olanak tanıyan çevrimiçi bir prototip oluşturma aracıdır. Bu program gerekli öğeleri seçmenize ve bunlardan gerekli kombinasyonları yapmanıza izin veren bir ekran düzenleyicisidir. UX Pin ile gerçekçi modeller oluşturabilir ve Sketch ve Photoshop gibi programlardan katmanları içe aktarabilirsiniz.

7. OmniGraffle

OmniGraffle, Omni Group tarafından Mac, iPhone, iPad ve Mac ile çalışan diyagramlar ve dijital görüntüler oluşturmak için geliştirilmiş bir uygulamadır. ipod touch... Program hem çevrimdışı hem de web uygulaması olarak kullanılabilir; birkaç geliştirici aracı içerir. OmniGraffle, nesneleri fareyle sürükleyip bırakmanıza, ayrıca açıklamalar eklemenize ve prototipler ve modeller için Malzeme Listesi oluşturmanıza olanak tanır. Bu başvuru iPhone ve iPad üzerinde çalışmak için mükemmel bir araçtır.

8. çakmaktaşı

Flinto ile bir geliştirici, mobil, bağımsız ve web uygulamaları için hızla etkileşimli prototipler ve düzenler oluşturabilir. Program, geçiş animasyonları oluşturmak için gerekli tüm araçlarla ve çok sayıda uygulama ekranıyla çalışmak için bir ekran yönetim sistemiyle donatılmıştır. Bir iOS uygulaması için bir prototip arıyorsanız, seçiminiz Flinto'dur.

Çözüm
Piyasada çok sayıda prototip oluşturma aracı var ve kesinlikle daha iyisi yok çünkü bunların hepsi kişisel tercihlere ve çalışma tarzına bağlı. Basit, ucuz bir araca ihtiyacınız varsa, Axure ve Justinmind kadar karmaşık olmadığı, ancak işlevsellik açısından Balsamiq'i geçtiği için Mockplus'ı öneririz. Pahalı bir lisans ödemeye gücünüz yetiyorsa ve karmaşık prototipler oluşturmakla ilgileniyorsanız, Axure'u düşünmek mantıklıdır.
Bunu ana önceliğimiz olarak kullanarak, karmaşık kavramları veya fikirleri web uygulamaları için güzel, basit ve kullanıcı dostu arayüzlere dönüştürebiliriz ve mobil uygulamalar iOS ve Android'de.
"Tasarım dünyayı kurtaracak", tanınmış bir stüdyonun, belki de Rusya'daki en iyi stüdyonun sloganıdır. Gölgesi sözde olan umudumuzu tamamen paylaşır ve asla kaybetmeyiz. kurtaracak.
Dostça bir kullanıcı arayüzünün temel unsurları
Bilgi mimarisi (IA)
IA, herhangi bir iyi ağın veya mobil uygulamanın belkemiğidir. Bir mimarın planı olmadan bir ev inşa edemezsin, değil mi? IA, doğru bilginin doğru şekilde, doğru yerde, doğru zamanda sunulmasını sağlar.
Etkileşim Deneyimi (UX)
UX sanat ve bilimdir. Düzinelerce başlangıç ve şirketle çalışma deneyimimiz var ve UX sorunlarınızı çözmek için tüm bilgi birikimimizi kullanacağız.
Kullanıcı arayüzü (UI)
Konsept fikirlerini, eskizleri ve eskizleri web, iOS ve Android için basit, işlevsel ve güzel görsel arayüzlere dönüştürüyoruz. Gördüklerini seveceksin.
Ana hedefimiz, teknoloji ve kullanıcı arasındaki mükemmel bağlantıdır.
Etkili bir kullanıcı arayüzü dediğimiz bu bağlantı, İnternet projenizin veya mobil uygulamanızın başarısına yol açan bir dizi özenle hazırlanmış ve ayrıntılı etkileşimler olarak sunulur.
Bu bağlantıyı geliştirmek için sistemleri ve teknolojileri insan davranışına uyarlıyoruz (tersi değil).
Görev
Geliştirilen sistemlerin kullanıcı ile doğru etkileşimini sağlamak çoğu zaman mümkün olmamaktadır. Bu sorun genellikle, arayüzün oluşturulması, projenin sonuna, oradan başlamak doğru olduğunda geri itildiğinde ortaya çıkar.
Yazılım geliştirmelerinin %60'ının başarılı olmaması şaşırtıcı değildir (Standish CHAOS Report, 2013).
Çözüm
Kemerimizin altındaki 300'den fazla başarılı projeyle, her şeyi yetkinliğimizin 4 ilgili alanından geçirerek karmaşık iş sorunlarınıza doğru çözümleri bulmak için çalışıyoruz: izleyici araştırması, dijital strateji, çözüm arama (UX) ve UI geliştirme.
Herhangi bir projenin her aşamasında, kişi ve program arasındaki etkileşim konusunu gözden kaçırmıyoruz.
Son yıllarda, uygulama geliştirmede açık bir değişim oldu. Endüstrinin gelişme hızı hemen hemen her gün artmaktadır. Teknoloji dünyası yeni bir döneme girdi. Artık kullanıcı deneyimi en önemli faktör. Dış görünüş, tasarım ve grafikler, uygulamanın ve yazılım ve donanım bölümünün verimliliği, güvenilirliği, doğruluğu gibi yönlerden daha az önemli değildir. Deneyim araçlarını birleştirme ve Kullanıcı arayüzü 2018'de uygulama geliştirme ve tasarımda yeni trendlerin ortaya çıkmasına neden oldu. - LiveWireLabs yazın.
İlk ön koşullar 2017'de ortaya çıktı. Arayüz, tasarım, kullanıcı katılımı, içerik - tüm bu faktörler kullanıcı deneyimini doğrudan etkiledi. O zamanki geliştirmenin başarısızlıkları, yanlış hesaplamalar ve kullanıcı arayüzünün yanlış kullanımı ile ilişkilendirildi. Bugün hiç kimse etkileşim deneyimini hesaba katmadan yaratıcılığın mümkün olmayacağını iddia etmeyecek. iyi tasarım arayüz. Modern tasarımcı kendini son kullanıcının yerine koyabilmelidir. Geliştiriciler yeni trendi kabul ederse, izleyicilerin ürünlerden memnuniyet düzeyi önemli ölçüde artacaktır.
İnovasyon, tasarım trendleri üzerinde her zaman belirleyici bir etkiye sahip olmuştur. İşte 2018 için mobil ve web uygulamaları için en dikkat çekici ve heyecan verici UI / UX tasarım trendleri:
1. Uygulama oluştururken içerik en önemli unsur olacak
En değerlisi eşsiz olandır ve ilginç içerik... 2018 yılında kaliteli içerik arayışı, ana eğilimler... CX kavramı (içerik deneyiminden) UI/UX tasarımında ortaya çıkmıştır. Kaliteli içerik ve olumlu kullanıcı deneyimi, yüksek kaliteli bir tasarım sunmak için mükemmel bir kombinasyondur.
2. Etkileşim deneyimine yeni bir yaklaşım
Tüketicinin neye ihtiyacı olduğunu ancak ürüne onun bakış açısından bakarak anlayabilirsiniz. Cihazınızın ekranına ne kadar az dokunmanız gerekiyorsa, kullanımı o kadar kolay olur. Buna göre, daha az kullanıcı memnuniyetsizliği vardır. Kullanıcı deneyimine yeni bir yaklaşım, kullanıcının ne istediği üzerine kuruludur. Bunlar da kullanışlılık, basitlik, kullanılabilirlik, güvenilirlik, değer, çekicilik gibi özelliklerdir.
3. Hızlı çalışan tasarım öğeleri
Kullanıcı Dikkatleri sadece 8 saniye tutulabilir. Ardından başka bir işleve veya uygulamaya geçer. Modern kullanıcı sabırsızdır. Artık insanlar ekrana tek bir dokunuşla her şeye aynı anda sahip olmak istiyor. UX tasarımcıları, kullanıcıların cihazlarının dokunmatik ekranlarıyla etkileşimde bulunmak için harcadıkları değerli dakikaları azaltmak için çok çalışacaklar.

4. Konuşma Kontrollü Arayüzler
Son birkaç yılı kapsayan bir araştırma, tüm mobil aramaların %20'sinin sesli arama... Ses kontrolü, örneğin sürüş sırasında metin yazma ihtiyacını ortadan kaldırarak kullanıcı deneyimini iyileştirecektir. Konuşma kontrolünün en önemli unsuru, %90'a kadar çıkabilen doğruluktur.

5. Artırılmış gerçeklik teknolojisinin popülaritesindeki artış
Artırılmış gerçekliği her zaman gerçeklikten ayırt etmek zor olacak bir düzeye getirmeye çalıştılar. Yapay zeka ile birlikte modern teknolojik trendlerin ayrılmaz bir parçasıdır.
6. Biyometrik Kimlik Doğrulama
Birkaç yıl önce, bir akıllı telefonu biyometrik kimlik doğrulama ve retina taramalarıyla korumayı yalnızca hayal edebiliyordu. Bugün, biyometrik kimlik doğrulama, piyasaya sürülen tüm yeni akıllı telefonların ortak bir güvenlik özelliği haline geldi. Ayrıca yüz tanıma, parmak izi tanıma, ses tanıma ve iris tarama da popülerlik kazanacak.
7. Garip tasarım öğelerini sabitleme
Tasarımcılar genellikle mümkün olduğunca rasyonel davranmaya çalışırlar ve bu nedenle çeşitli menüleri ve düğmeleri kompakt simgelerde gizlerler. Ancak, bu her zaman uygun değildir. Karışıklık ortaya çıkar, kullanıcı uygulama ile hüsrana uğrar ve sonunda uygulamaya olan ilgisini kaybeder.
8. Basit renk şemaları kullanma
Uygulama tasarımını basitleştirmeye yönelik bir eğilim var. Artık şu veya bu operasyona ne kadar zaman harcandığı ve bunun için ne kadar çaba harcandığı çok daha önemli. 2018 yılında minimum ekran dokunuşu gerektiren bir tasarım popüler olacak.
 UI8
UI8
9. Aletleri elde veya elde taşımak
Teknoloji, insanların veri ve güvenlik sistemleri aracılığıyla cihazlarına her zaman göz kulak olmasını mümkün kılmıştır.
Büyük olasılıkla, yakında gadget'lar ellerde değil, esas olarak ellerde taşınacaktır. İzle zaten sunuldu elma izle ve Android Wear.
10. Fonksiyonel animasyon
İşlevsel animasyon, kullanıcı deneyimiyle yakından ilgilidir. Çoklu görev deneyimi sağlar. Bu özellik, birkaç fonksiyonun aynı anda çalıştığı uygulamalarda talep görecektir.
 Steffen Norgaard
Steffen Norgaard
çalışmaya başladım grafik dizayn 13 yaşındayken. Online kurslardan web sitesi tasarlamayı öğrendim ve bütün gün Photoshop ve Affinity Designer ile oynadım. Bu deneyim bana bir tasarımcı gibi düşünmeyi öğretti.
Neredeyse bir yıldır uygulamalar tasarlıyor ve geliştiriyorum. Universeaty uygulama geliştirme ekibinde çalıştığım MIT programında yer aldım. İki ay önce, 28 Ocak'ta çıkan yeni bir Crypto Price Tracker uygulaması üzerinde çalışmaya başladım.
Bu yazıda, uygulamalar üzerinde çalışırken izlediğim adım adım tasarım sürecini paylaşacağım. Bu, dijital tasarım becerilerini öğrenmek veya geliştirmek isteyenlere yardımcı olmalıdır. Tasarım sadece tasarım yazılımının nasıl kullanılacağı ile ilgili değildir ve bu makale size onu nasıl kullanacağınızı öğretmeyecektir. İnternette yüzlerce kaliteli eğitim var. Tasarım aynı zamanda, ürününüzün özünü, işlevselliğini ve ayrıca tasarımı unutmadan anlamakla ilgilidir. son kullanıcılar... Bu makalenin size öğreteceği şey bu.
Tasarım aşaması:
- Her ekran için bir kullanıcı akışı oluşturun.
- Prototipler oluşturun / çizin.
- Tasarım şablonlarını ve renk paletlerini seçin.
- Bir tasarım oluşturun.
- Uygulamanızın hareketli bir prototipini oluşturun ve insanlardan bunu test etmelerini ve geri bildirim sağlamalarını isteyin.
- Tüm son ekranların geliştirmeye hazır olması için yerleşimlerde son rötuşları yapın.
Hadi başlayalım!
kullanıcı akışı
İlk adım, uygulamanızda görmek istediğiniz özellikleri bulmaktır. Bazı fikirleriniz olduğunda, bir kullanıcı akışı oluşturun. Bu, uygulamanızın nasıl çalıştığını gösteren bir akış şemasıdır.
Tipik olarak, bir kullanıcı akışı üç tür şekilden oluşur.
- Dikdörtgenler ekranları temsil etmek için kullanılır.
- Elmaslar koşullar için kullanılır (örneğin, oturum açma düğmesine basma, sola kaydırma, yakınlaştırma).
- Oklar ekranları ve koşulları birbirine bağlar.
Kullanıcı akışları, uygulamanın nasıl çalışacağına dair iyi bir mantıksal fikir verdikleri için çok kullanışlıdır.
İşte uygulamamı tasarlamaya başladığımda çizdiğim bir kullanıcı akış şeması.
Ana arayüz için kullanıcı akışı.
prototipler
Her ekran için kullanıcı akışı oluşturmayı bitirdikten sonra tüm ekranların prototipleri ile çalışmaya başlayacaksınız. Prototipler, esasen uygulamanızın düşük detaylı eskizleridir. Temel olarak, görüntülerin, etiketlerin, düğmelerin ve daha fazlasının nerede bulunacağına dair bir çizim veya diyagram. Uygulamanızın nasıl performans göstereceğine dair kaba bir taslak.
Tel çerçeveler çizmek için UI Stencils'den yazdırılabilir şablonlar kullanıyorum. Bu zamandan tasarruf sağlar ve çizim yapmak ve not almak için iyi bir çalışma alanı sağlar.
İşte bir prototip örneği.

Prototipleme işleminden sonra Pop isimli bir uygulama kullanarak uygulama ile tüm çizimlerinizin anlık görüntüsünü alabilir ve tüm ekranları butonlarla birbirine bağlayarak tıklanabilir bir prototip elde edebilirsiniz.
Eskizler ve renk paletleri tasarlayın
Bu en sevdiğim bölüm. Vitrin alışverişi gibi. Aralarından seçim yapabileceğiniz çok sayıda tasarım deseni ve renk paleti. Beğendiklerimi seçeceğim ve onlarla deneyeceğim.
Kalıp bulmak için en iyi platformlar Mobil Kalıplar ve Pttrn'lerdir. İyi renk paletleri için Renk Avı sitesine bakın.
Tasarım
Son olarak, tasarım yazılımınızı kullanmaya devam edersiniz. Görünüşe göre gelecekte uygulamanıza giriş yapmış ve bazı ekran görüntüleri almışsınız. Gerçekçi görünmeli ve gerçeğe çok benzemelidir.
var yazılım geliştirme ve tasarım araçları. Affinity Designer kullanıyorum. En yaygın kullanılan iOS tasarım aracı Sketch'dir.
İşte uygulamamın ilk tasarımlarından bazılarına bir örnek.
 Resmi piksellere aktarma!
Resmi piksellere aktarma! Farklı renk paletlerini daha çok denedim.

İlk düzenleri geri bildirimlerini almak için arkadaşlarımla paylaştım. Birçok insan altın ve siyah gradyanı seviyor gibi görünüyor.
Geri bildirim almaya ve yeni önerileri denemeye hazır olun! Kullanıcılarınızdan, Dribbble veya Behance'e çılgınca göz atarken değil, onlarla konuştuğunuzda harika geri bildirimler alacaksınız.
Bu yüzden düzeni yeniden tasarladım ve arka plan grafiklerini kaldırdım çünkü bunları oluşturmak teknik olarak zaman alıcıydı ve okunabilirliği bozuyordu. Sonunda ne oldu:

Renk düzeninden, sekme çubuğu simgelerinden ve genel düzenden memnun kaldım. Devam ettim ve ekranların geri kalanını aynı tasarım ilkelerini izleyerek tasarladım. Uzun ama delicesine eğlenceli bir süreçti!
Tüm ekranlarım hazır olduğunda Adobe XD'de bir prototip oluşturdum ve birkaç arkadaşımdan deneyip geri bildirim vermelerini istedim.
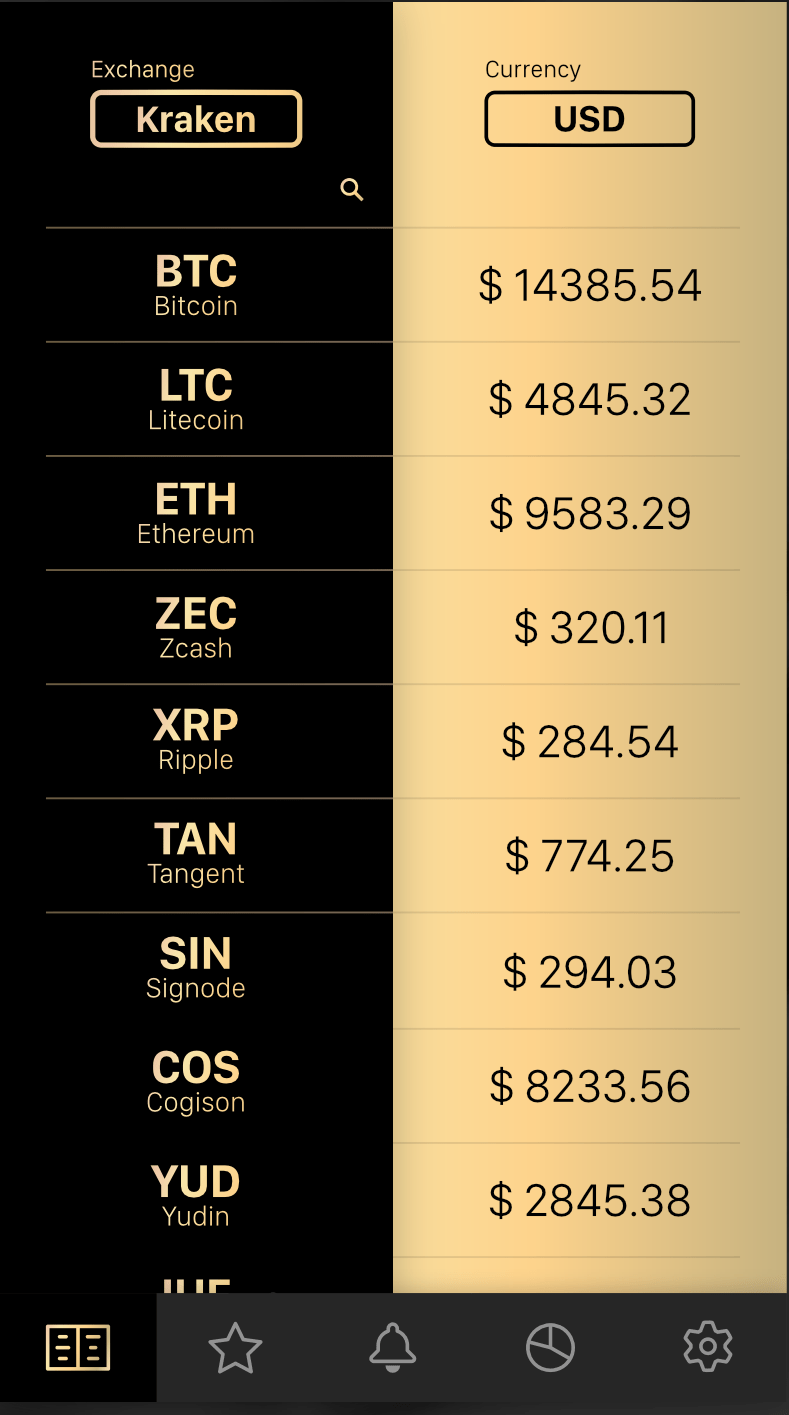
Son rötuşlardan sonra tasarımımın son hali bu şekilde görünüyor.

Tüm ekranlar tamamlandıktan sonra onları Xcode'a aktardım ve uygulamayı geliştirmeye başladım.
Bu kadar! Umarım bu makale, uygulama tasarımınıza başlamanıza veya en iyi tasarımcı... Ve uygulamamı beğendiyseniz, indirebilirsiniz.
Bu makaleyi en sevdiğim tasarım alıntılarından biriyle bitiriyorum.
Etiketler:,“Tasarım sadece bir nesnenin nasıl göründüğü ve hissettirdiği ile ilgili değildir. Tasarım nasıl çalıştığıdır "
- Steve Jobs
Mobil uygulama tasarımının nerede başladığını ve onu kullanıcılar için kullanışlı ve anlaşılır kılmak için hangi hilelerin yardımcı olduğunu göstermek için özel bir sunum hazırladım.
UX, UI tasarımından nasıl farklıdır?
İdeal olarak tasarım, form ve işlevi, özellikleri ve estetik tezahürleri birleştirir. UX (Kullanıcı Deneyimi) tasarımı, işlevlerden ve özelliklerden sorumludur; kullanışlı, kullanımı kolay ve etkileşimi keyifli bir ürün yaratma sürecidir. UX tasarımcısının görevi, kullanıcıyı "sorunu çözmesine" yardımcı olmak için nihai hedefe yönlendirmektir.
UI tasarımı "ürünün" görsel tasarımıdır: Hangi renkleri kullanmalı, bir kişinin düğmelere parmağıyla basmasının uygun olup olmayacağı, metnin okunabilir olup olmayacağı.
UX nerede başlar?
UX tasarımının ilk aşamalarına giren araştırmaların, pazarlama araştırmalarıyla pek çok ortak noktası vardır. Örneğin rakiplerin ve pazarın analizi, hedef kitlenin ve iş modelinin belirlenmesi.
Kıyaslama böyle bir çalışmadır. Bu, olumlu deneyimlerinden ders çıkarmak ve bununla ilgili verileri faaliyetlerinde uygulamak için rakip şirketlerin faaliyetlerini incelemenin bir yoludur.
Neden bir tasarımcı kıyaslama yapmalı?
- Değerlendirilen nesnelerin güçlü ve zayıf yönlerini belirleyin.
- Pazar ve iş alanı hakkındaki anlayışınızı genişletin *.
- Projeyle ilgili kendi vizyonunuzu geliştirin ve yeni fikirler üretin.
* İş alanı (yazılım geliştirmenin bir parçası olarak) - bir dizi standart gereksinimi, özel terminolojiyi ve işlevselliği (örneğin eğlence, turizm ve seyahat veya sosyal hizmetler) tanımlayan bir konu alanı.
Ayrıca, kitle analizi pazarlama araştırması ile kesişir. UX tasarımcıları bunu işin ilk aşamalarında yapar. Bir röportaj, anket veya gözlemle başlayarak, kitleyi kullanıcı türüne göre bölümlere ayırın. Kişiler (kurgusal kişilikler, gelecekteki kullanıcıların görüntüleri) oluşturarak ve her biri için bir senaryo üzerinde düşünerek. Bu tür araştırmalar neden yapılır? Tasarımcının bundan elde edeceği faydalar:
- Kullanıcıların birincil ve ikincil görevlerini belirleyin.
- Kullanıcıların motivasyonunu belirleyin.
- Kullanıcıların karşılaştığı tipik sorunları tanımlar.
- Kullanıcı ihtiyaçları açısından öncelikleri vurgulayın.
- Kullanıcının toplu bir portresini oluşturur.
- Empatik bir bağlantı kurmak için ön koşulları bulur.
UX, bir kişinin bir ürün veya hizmetle etkileşiminin tüm yönlerini hesaba katan bir tasarım yaklaşımıdır. Kullanıcı davranışını, ihtiyaçlarını, hedeflerini, motivasyonunu ve ürünün kullanılacağı bağlamı anlamakla güçlü bir şekilde bağlantılıdır.
Tüm araştırmalar yapıldıktan sonra gelecekteki uygulama tasarlanır ve Wireframe oluşturulur, ardından görsel tasarım gelir.
Kullanıcı dostu bir tasarım oluşturmak için dört kural
UI (Kullanıcı Arayüzü), birçok insanın "tasarım" kelimesiyle hemen ilişkilendirdiği şeydir: renkler, grafikler, simgeler ve logo. Bir kişi ve bir sistem arasındaki bir iletişim aracıdır. Tasarımın uygun olması, sorunu çözmesi ve ürünü "satması" için, UX / UI tasarımcılarının hedeflerine ulaşmak için izledikleri bir dizi kural ve eğilim vardır:
- Kullanıcı etkileşiminin basitleştirilmesi. Bir kullanıcı bir uygulamayla etkileşime girdiğinde, belirli bir amacı vardır. Ve genel olarak, kullanıcı bu hedefe ulaşmak için ne kadar az çaba harcarsa, kullanıcı deneyimi o kadar iyi olur. İyi bir örnek, kullanıcının her adımına yalnızca bir eylemin yürütülmesinin eşlik ettiği doğrusal yol tasarımıdır.
- İşlevsel bir unsur olarak renk. Renk seçenekleri sadece estetik değil, kullanıcı deneyiminin bir parçasıdır. Renk, ana şeyi vurgulamak için bir araçtır. Örneğin, tasarımcılar farklı bildirim türleri arasında görsel olarak ayrım yapmak için renkleri kullanabilir.
- Diyalog tasarımı. Kullanıcılar genellikle yalnızca üç uygulama kullanır ve bunlardan en az biri bir habercidir. İnsanlar iletişim kurmayı sever. Bu nedenle yapay zekadan güç alan chatbotlar ve sesli asistanlar son yıllarda trend haline geldi.
- Duygusal etkileşim. Arayüzler çağında bile Komut satırı duygularımızı başkalarına iletmek için ifadeler (ifadeler) kullandık. İnsanlar kullandıkları tüm ürünlerle duygusal bir bağ kurma eğilimindedir. Sonuç olarak, ürünlerle etkileşime girerken insan benzeri tepkiler bekliyoruz.
Mobil uygulama pazarı gelişiyor, cihazlar daha akıllı hale geliyor ve tasarımcılar akıllı telefonu "insanlaştırmak" için yeni görsel çözümler buluyor. Bütün bunlar, kullanıcıların ve işletmelerin ihtiyaçlarını karşılamak için.
Tasarım ve pazarlama nasıl benzer?
Pazarlamacı ve tasarımcı, değerlendirmelere, analizlere ve pazar araştırmalarına, ayrıntılara, talebe ve hedef kitleye dayalı olarak hedefler belirler ve hedeflere ulaşır. Tasarımcılar empati kurmayı öğrendiler çünkü bir uygulama tasarlamak için tüketici ve davranışları hakkında çok fazla bilgiye ihtiyacınız var. Aynısı, pazarlamacılar tarafından başarılı bir reklam kampanyası yürütmek için kullanılır. İş başarısının formülü iyi tasarım + iyi pazarlamadır.
Pazarlama ve tasarım, işletmeyi (ürün) birbirine bağlar, yani gelecekteki tepki ve deneyimi tahmin etme, davranış tasarlama, yeni deneyimler ve mevcut modellere dayalı davranış planlama.
sonuçlar
- UX / UI tasarımının görevi, bir ürün veya hizmeti bir arayüz aracılığıyla “satmaktır”. Kullanıcının bir karar vermesi UX / UI tasarımcısının çalışmasına dayanmaktadır: "Olmak ya da olmamak?", Beğen ya da beğenme.
- UX (Kullanıcı Deneyimi) tasarımı, işlevlerden ve özelliklerden sorumludur; kullanışlı, kullanımı kolay ve etkileşimi keyifli bir ürün yaratma sürecidir. UI tasarımı "ürünün" görsel tasarımıdır: Hangi renkleri kullanmalı, bir kişinin düğmelere parmağıyla basmasının uygun olup olmayacağı, metnin okunabilir olup olmayacağı.
- Tasarımı uygun hale getirmek, sorunu çözmek ve ürünü "satmak" için, UX / UI tasarımcılarının hedeflerine ulaşmak için izlediği bir dizi kural vardır:
- etkileşimli tasarım;
- işlevsel bir unsur olarak renk;
- kullanıcı etkileşiminin basitleştirilmesi;
- duygusal etkileşim.
Kural olarak, pazarlamacılar oluşturulan üründen başlar ve işletmenin müşterilerinin kim olması gerektiğine karar verir. Tasarımcılar bunun tersini yapar, önce müşterinin sorununu araştırır ve bunun için bir çözüm - bir ürün yaratırlar. Onları birbirine bağlayan şey, tasarım ve pazarlamanın işletmenin (ürünün) amaçlarına hizmet etmesidir.
Bir yazım hatası bulursanız, onu seçin ve Ctrl + Enter tuşlarına basın! Bizimle iletişime geçmek için kullanabilirsiniz.
