Процесс создания дизайна мобильного приложения с нуля. Процесс разработки дизайна мобильного приложения с нуля Как сделать дизайн мобильного приложения онлайн
Платформа доя прототипирования мобильных приложений. Создание интерактивных прототипов и симуляция основных пользовательских действий с поддержкой основных браузеров. Есть редактор, панель создания прототипа и плеер для просмотра интерактивного прототипа в работе.
Готовый прототип можно тестировать на реальном мобильном стройстве или в браузере.
2.
Инструмент для создания мокапов на HTML5 с простым интерфейсом и набором форм, кнопок, полей, контейнеров и основных элементов интерфейса.
Содержит шаблоны для прототипирования приложений под iPhone и iPad.

3. UXPin
Инструмент быстрого создания прототипов на основе простой разметки с нуля. Есть возможность контроля итераций, редактирования и совместного комментирования проекта несколькими дизайнерами и разработчиками в режиме реального времени.

4.
Один из самых популярных инструментов прототипирования мобильных интерфейсов и приложений. В комплекте - десятки и сотни иконок и элементов интерфейса. Есть шаблоны под несколько основных смартфонов и мобильных операционных систем.

5.
Платформа для дизайна и прототипирования мобильных приложений для iPhone, Android-смартфонов и iPad. Поддерживает работу с виджетами.

6. Fluid
Баузерное приложение на HTML5 для создания интерактивных прототипов мобильных приложений под Android, iOS и Windows 8. Поддерживает редактирование перетаскиванием, анимацию и библиотеку из 1700+ готовых элементов интерфейса. Есть возможность экспорта дизайнерских прототипов в различные типы документов и изображений.

7. Axure
Генератор интерактивных прототипов с возможность быстрого визуального редактирования и скачиваемыми библиотеками для виджетов с поддержкой фреймов для iOS, Retina-экранов, библиотеками для iPhone, iPad и Android.

8.
Быстрый инструмент фрейминга приложений и библиотека элементов для прототипирования с поддержкой разработки дизайна приложений для iPhone, Android, iPad и Windows Phone.

9.
Мощная платформа-конструктор с поддержкой 2D- и 3D-анимации готовых прототипов. Прототипы дизайнерских решений можно экспортировать и устанавливать на iPhone, iPad или Android-смартфон для дальнейшего тестирования.

10.
Простой инструмент для фрейминга и прототипирования с поддержкой быстрого рисования за пару кликов. Предлагает два базовых поля для разработки шаблона или прототипа: вид в окне браузера и вид на экране смартфона. Поддерживает разработку концепции дизайна для горизонтальной и вертикальной ориентации экрана мобильных устройств (смартфоны и планшеты).

11. Wireframe Sketcher
Инструмент для дизайнеров, создающий быстрые скетчи для прототипирования приложений с поддержкой работы в качестве вспомогательного решения для Eclipse IDE. Есть плагины и наборы элементов интерфейса для основных мобильных ОС.

12.
Инструмент создания интерфейсов и диаграмм для приложений под iPhone.

13.
Веб-приложение для прототипирования с поддержкой кликабельных элементов интерфейса и модулем для тестирования прототипов. Есть симуляторы для iPhone и iPad.

14. Flair Builder
Плоские прототипы интерфейса на основе виджетов и дополнительной библиотеки элементов. НА выходе получаете полнофункциональный HTML-прототип будущего приложения с эффектами и внутренней структурой. Готовый прототип можно экспортировать для тестирования на реальных устройствах под iOS и Android.

15. iPhone Mockup
Инструмент создания простых мокапов для iPhone, годится для начинающего дизайнера, занимающегося прототипами.

16.
Мощная библиотека элементов внутри веб-приложения для прототипирования, есть поддержка CSS3-эффектов. Поддерживает совместную работу над одним проектом и комментирование в реальном времени.

17.
Прототипирование на основе как готовых, так и создаваемых дизайнером элементов. Есть возможность экспортирования набросков в различные форматы изображений.

18. Mokk.me
Быстрый конструктор прототипов с функциональностью drag-and-drop и редактированием виджетов. Результат можно тестировать на iOS- и Android-устройствах.

19.
Позволяет создавать кликабельные мокапы с возможностью навигации по элементам и структуре прототипа приложения. Есть шаблоны для iPhone/iPad и устройств на основе Android. Готовый прототип можно экспортировать в IPML, JPG, PNG, PDF или HTML, либо отправить ссылкой на веб-страницу другим участникам проекта для обсуждения и совместного тестирования.

20. Pencil Project
Завершает подборку open-source инструмент разработки диаграмм и прототипов интерфейса с поддержкой встроенной библиотеки форм и элементов и возможностью создавать визуальные блок-схемы для дизайнеров мобильных приложений.
Дмитрий Дементий
![]()
Сомневаетесь, стоит ли инвестировать в разработку мобильного приложения ? Его можно сделать самостоятельно и абсолютно бесплатно. У вас может получиться тестовый вариант, с помощью которого удобно оценивать эффективность мобильной стратегии. А если постараетесь, вы сделаете приличное мобильное приложение, которое станет основным инструментом онлайн-взаимодействия с владельцами смартфонов и планшетов.
Только учтите, что даже самое крутое мобильное приложение не может быть единственным инструментом продвижения. Максимальный результат по трафику и продажам дает только комплексный интернет-маркетинг .
Стоит ли делать свое мобильное приложение
Стоит. Если не верите на слово, вот несколько фактов:
- По данным Flurry Analytics и comScore, владельцы смартфонов и планшетов пользуются браузером только 14 % от общего времени работы с девайсом. А 86 % времени они тратят на разные приложения.
- Установленное приложение - ваш прямой канал связи с потребителем. Только подумайте: вам не нужно тратить деньги на рекламу или ждать, когда человек найдет вас с помощью «Яндекса». Остается поддерживать нужную пользователю функциональность и предоставлять ему релевантный контент.
- Число покупок, сделанных с помощью планшетов и смартфонов, растет как в интернете в целом, так и в рунете. По информации маркетингового агентства Criteo , уже в 2016 году более половины онлайн-транзакций в рунете будут совершаться с помощью мобильных девайсов.

Если хотите, приложение - это мобильный браузер, в котором открывается только ваш сайт. В каком случае пользователь установил бы такой интернет-обозреватель? Только в том, если он заинтересован вашим продуктом или информацией. Поэтому помните: установивший приложение клиент - лояльный и готовый покупать представитель целевой аудитории.
В таком случае, стоит ли рисковать и предлагать лояльным клиентам DIY-приложения, а не сделанные профессионалами штучные программы для Android и iOS? Давайте разбираться.
Когда можно создать приложение самостоятельно
Вы помните, что нужно посетителям сайтов? Они приходят из-за контента или функциональности ресурса. Люди хотят получить информацию, что-либо купить, посмотреть и прокомментировать фотографии друзей и так далее. Пользователям мобильных приложений нужно то же самое. Они ищут информацию или совершают какие-либо транзакции.
Вы помните, когда бизнесу можно самостоятельно сделать сайт? Правильно, когда денег на сотрудничество с профессионалами еще нет, а время и желание разобраться с WordPress или «Джумлой» есть. Такая же ситуация с приложениями. Созданные самостоятельно программы для iOS и Android можно условно сравнить с сайтами на «движках» с открытым кодом.
Чтобы начать работать, регистрироваться не придется. Нажмите кнопку Create Now на главной странице или выберите меню Create App в правом верхнем углу на любой странице сервиса.

Выберите подходящий шаблон приложения. Если речь идет о контент-проекте, вас могут заинтересовать такие варианты:
- Manual . Этот шаблон позволяет сделать программу-гайд.
- Blog . Приложение поможет аудитории вашего блога читать новые заметки с экрана смартфона или планшета.
- Website . Шаблон конвертирует в приложение сайт.
- Pages . С помощью этого шаблона можно сконвертировать в приложение с простой функциональностью любой контент.
- News . Шаблон позволяет создать приложение агрегатор отраслевых или региональных новостей.
- Page . Шаблон конвертирует в приложение офлайн-контент, например, электронную книгу.
- VK Page и Facebook Page . Создайте приложение, позволяющее следить за обновлениями открытых групп во «Вконтакте» и в Facebook.
- YouTube . Используйте шаблон для продвижения своего канала на YouTube.
Как создать приложение для блога
Воспользуйтесь шаблоном Blog. В соответствующем поле укажите URL блога или RSS-канала. Выберите цвет заголовка заметок.

Укажите название приложения.

Добавьте описание.

Выберите стандартную или добавьте произвольную иконку. Подходящий размер изображения - 512 на 512 пикселей.

Для создания загрузочного файла нажмите кнопку Create App. После этого необходимо зарегистрироваться в системе. Подтвердите регистрацию и перейдите в личный кабинет. Здесь вы можете установить приложение на свое мобильное устройство, опубликовать его в Google Play и Amazon App Store. Также система предлагает опцию монетизации. Если вы воспользуетесь этой функцией, в приложении будет отображаться реклама.

Проверьте, как работает приложение на вашем мобильном устройстве. На планшете программа должна отображать список публикаций в блоге в формате заголовка и анонса.


В личном кабинете AppsGeyser вы можете следить за количеством установок, создавать push-уведомления, опубликовать приложение в магазинах, монетизировать программу с помощью рекламы, а также отредактировать приложение.

Хотите больше приложений? Тогда создайте приложение-гайд с помощью шаблона Manual.

После редактирования контента укажите название приложения, добавьте описание и иконку. Нажмите кнопку Create App. После создания загрузочного файла установите его на мобильное устройство и проверьте работоспособность.

Обратите внимание, большинство мобильных устройств по умолчанию блокирует установку приложений из неизвестных источников. Если пользователь скачает программу с вашего сайта или с сайта конструктора приложений, при попытке установить ее он увидит предупреждение о нарушении безопасности. Часть клиентов наверняка откажутся от установки программы.

8 конструкторов аналогичных AppsGeyser
Если универсальный конструктор AppsGeyser вам не подошел, обратите внимание на аналогичные сервисы:
- AppsMakerStore . С помощью сервиса можно создавать приложения разных типов: от программ для Ecommerce до решений для контент-проектов. Конструктор делает приложения для iOS и Android. Интерфейс сервиса русифицирован. Для новичков есть информативное руководство по использованию конструктора. Сервис платный.
- Mobincube . Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
- Good Barber . С помощью этого сервиса можно разрабатывать Android- и iOS-приложения. Конструктор платный, стоимость использования составляет 16 USD в месяц.
Большая часть предложенных сервисов имеет англоязычный интерфейс. Если вам неудобно работать с конструкторами на английском языке, выбирайте платформы с русифицированным контентом.
Конструкторы приложений: каменный топор или тонкий современный инструмент?
Не бросайтесь из крайности в крайность. С помощью предложенных сервисов действительно можно создавать работоспособные функциональные приложения. Полученные программы можно использовать для решения разных задач: от обеспечения онлайн-торговли до распространения контента и обучения аудитории. Созданные в конструкторе приложения можно опубликовать в Google Play и App Store, редактировать, монетизировать с помощью рекламы или платных установок.
Не стоит переоценивать предложенные сервисы. Их очевидным недостатком остается шаблонность. Речь идет как о дизайне, так и о функциональности программ. Кроме того, доступ к платформам с приличной функциональностью платный. Что лучше: один раз оплатить работу разработчиков или много лет платить владельцам конструктора? Считайте сами.
И еще: если у вас нет времени на самостоятельное создание мобильного приложения, обращайтесь в нашу компанию. Мы занимаемся разработкой мобильных приложений, и .
Свяжитесь с нами Обсудим? Закажите бесплатную консультацию
Мобильный веб-дизайн имеет важное значение для успеха, и дизайнеры должны принимать его всерьез, потому что хороший дизайн это то, что заставит ваших клиентов использовать приложение в течение длительного периода времени.
Существует так много вещей, на которые мобильный дизайнер должен ориентироваться в первую очередь, чтобы привлечь внимание потенциальных клиентов. Именно поэтому вам необходимо дать пользователям дизайн, который будет хорошо выглядеть, так как именно это привлечет их. Во-вторых, дайте им приложение, которое сделает их жизнь проще - без необходимости читать инструкции по использованию. В-третьих, оно должно привнести что-то новое в их жизнь и обеспечить им лучший способ делать определенные вещи. Для достижения этой цели вы можете воспользоваться ниже приведенными ресурсами, которые могут помочь вам создать восхитительный дизайн для мобильных приложений.
Это полезный ресурс, который имеет более чем 175 шаблонов и более 500 элементов пользовательского интерфейса, которые пригодятся вам при создании дизайна приложений для планшетов и мобильных устройств. Это значительно ускорит ваш рабочий процесс, и вы всегда будете уверены, что закончите проект во время, а главное – ваш дизайн будет всегда выглядеть великолепно.
Это библиотека с более чем 2900 шаблонами пользовательского интерфейса для iPad и iPhone. А доказательством тому, что это действительно хороший ресурс, могут служить сотни просмотров каждый день. Вы можете использовать его как вдохновение в своей работе, чтобы создавать лучшие мобильные проекты. Вы также можете использовать некоторые из дизайнов при создании приложений для Android.
Это совершенно бесплатный дизайн-комплект для iOS. С ним вы получите восемь файлов Photoshop и 138 шаблонов с более чем 250 компонентами, которые можно адаптировать под ваши дизайны, чтобы сделать их уникальными и отлично выглядящими для вашей аудитории.
Это набор инструментов, который должен быть у всех мобильных веб-дизайнеров. В нем есть тысячи удивительных иконок от разных художников, некоторые из которых бесплатные и поэтому могут быть использованы в ваших проектах. Набор сочетает в себе, как бесплатные, так и платные иконки, отлично подходящие для любого предстоящего проекта, который у вас будет.
Специальный ресурс для операционной системы Android, где вы найдете вдохновение в более чем 1600 скриншотах мобильныз дизайнов, которые выглядят удивительно и были по-настоящему красиво оформлены. Тут вы также найдете функциональные приложения в 31 категории, которые могут помочь вам создать потрясающие мобильные приложения.
Это бесплатный Photoshop-ресурс, который поможет вам создавать иконки приложений для OS х, iOS и Android буквально на ходу. Он имеет встроенные текстуры и цвета, которые будут автоматически выдавать вам различные иконки для iOS и Android.
Это бесплатный, кросс-платформенный набор пользовательского интерфейса для Photoshop и Sketch. Он весьма обширный и включает в себя более 52 полноценных шаблонов для дизайна, которые вы можете использовать, чтобы создавать потрясающие проекты, а также 35 пользовательских иконок и более 180 компонентов пользовательского интерфейса. У вас есть все необходимое в одном наборе, чтобы создать что-то поистине великолепное и уникальное.
Это отличный ресурс, дающий вам доступ к высококачественным фотографиям, которые вы можете использовать в своем приложении. Получение таких фотографий всегда является проблемой для многих дизайнеров, особенно если вам нужно лучшее и бесплатно, и здесь вы найдете лучшие бесплатные изображения. Кроме того, вы можете использовать изображения так, как вам нравится, не беспокоясь об авторских правах.
Это очень красивый и минимальный комплект, который поможет вам создать элегантное приложение для чата. Он абсолютно бесплатный и с ним вы получите доступ к 60 шаблонам в 12 категориях и до 80 компонентов пользовательского интерфейса для планшетов и мобильных. У вас будут все ресурсы, которые вам понадобятся для творчества и создания потрясающего дизайна мобильного приложения.
Это очень профессиональный и современный комплект, который предоставит вам доступ ко всем компонентам, которые вам могут понадобиться, чтобы быстро собрать воедино все свои идеи для красивого веб-дизайна. Каждый компонент, который вам будет необходим – доступен, а этот набор является отличным средством для экономии времени, которое поможет вам завершить ваши проекты вовремя.
Очень важный ресурс для веб-разработки мобильных. Он покажет вам, как люди используют ваше приложение, так чтобы вы были в состоянии создать лучший пользовательский опыт, который обеспечит длительное использование вашего приложения и привлечет людей. Вы также можете использовать ресурс для отслеживания ошибок в вашем приложении. Его основной целью является помочь вам создать приложение, которое будет полезным для вашей аудитории.
Замечательный набор инструментов, созданный для того, чтобы помочь вам создать высококачественные и отзывчивые макеты дизайна. При этом дизайнер может потратить меньше куда меньше времени на данный процесс. Помимо этого, вы можете использовать инструмент как праймер, основу или даже как шаблон для всех ваших отзывчивых веб-проектов.
Еще один отличный ресурс, предлагающий социальные иконки. Они поставляются в четырех типах, разных цветов и монохромные. Каждая иконка разработана в векторном формате Photoshop, поэтому вам будет легко отредактировать цвет и размер иконок, которые вы захотите использовать в разных проектах, для получения уникального и великолепного внешнего вида.
На данном ресурсе, вы найдете список шрифтов iOS, и их так много в одном месте - в общей сложности порядка 260 шрифтов для iPad и iPhone. Веб-дизайнеры могут попробовать различные шрифты, а также вводя текст в окно предварительного просмотра, можно посмотреть, как результат будет выглядеть.
Изображения являются важной частью веб-дизайна, и мобильные дизайны не являются исключением. Если вам нужны качественные снимки, то это отличный ресурс для данных целей. Тут вы найдете удивительную коллекцию винтажных фотографий из публичных архивов, которые вы можете легко использовать в ваших проектах.
По материалам :
Благодаря мобильным приложениям офис, развлекательный центр, библиотека и супермаркет помещаются в кармане. Как выполнить дизайн приложения так, чтобы он радовал пользователя каждый день, рассказала преподаватель GeekBrains Алевтина Шаталова.
Следуйте гайдлайнам
Жизнь дизайнера мобильных приложений значительно проще, чем у коллег-«графиков». Все благодаря Apple и Google, которые выпустили набор рекомендаций Human Interface Guidelines и Material Design . Изучаем, руководствуемся!
Выражайте эмоции
Дизайн – это визуальная коммуникация, где диалог поддерживают графические объекты. Есть элементы, которые помогут передать настроение:
- Текст – эпитеты, метафоры, ирония работают на выразительность.
- Шрифт – у каждой гарнитуры свой характер. Используйте его, чтобы создать атмосферу.
- Композиция – противостояние, динамику, статику, гармонию и целую палитру ощущений можно передать, по-разному сочетая объекты.
- Цвет – практика показывает, что именно цвет – самый быстрый способ донести эмоцию, а цветовая кодировка запоминается пользователям лучше всего;
- Фото – правильно подобранные фотографии станут ключом к целевой аудитории, заинтересуют пользователей и зададут эмоциональный тон.

Помогайте в решении задач
В отличие от искусства, дизайн существует в контексте задачи. У него две цели – одна ставится бизнесом, а другая – пользователем. Человек открывает приложение, чтобы решить свою проблему или найти ответ на вопрос. Помогите ему сделать это быстро и легко.

Используйте разумную навигацию
Мир ускоряется, и гаджетами мы пользуемся на ходу. Нужна простая и интуитивно понятная навигация. Для этого все методы хороши: можно использовать двойное описание (иконка + текст) в навигации, А/Б-тесты, пользовательский опыт платформ iOS и Android.

Рассказывайте о преимуществах
Пользователь может заранее не знать о том, насколько ваше приложение способно облегчить ему жизнь. Об этом стоит рассказать с помощью welcome-скринов.

Помните об особенностях мобильных платформ
Палец – не курсор, поэтому отказываемся от десктопных вариантов мелких объектов. Можно заменить их достойной альтернативой – прокруткой с помощью жеста swype.

Презентуйте работу
Правильная подача – половина дела. И дизайнер должен использовать в презентации лучшие средства визуального языка.

Анимируйте правильно
Целесообразная анимация для каждого объекта, как и грамотная постановка хореографии всех графических элементов в приложении – «знак качества» в дизайне.

Будьте внимательны к деталям
Минимализм, свойственный современному дизайну, коварен: он обнажает недостаток опыта у исполнителя. Поэтому каждая деталь требует особого внимания. Чтобы найти случайные, не органичные решения, посмотрите на каждый объект и задайте себе вопрос: «Почему он именно такой?» Если не найдется ответа по поводу формы, цвета, фактуры или положения – это случайный элемент, от которого нужно отказаться или лучше продумать его внешний вид.

Знайте и применяйте правила
Это история о том, что в жизни школьная модель не работает – за неправильные решения двоек не ставят. Поэтому приложения с плохим дизайном зачастую загружаются на сервер и начинают свою нелегкую, «косую» жизнь. Не хороните знания – применяйте их на практике!

Привет. Я изучаю графический дизайн с 13 лет. Опыт в веб-дизайне я по крупицам собирала из онлайн-курсов, а еще целыми днями играла с Photoshop и Affinity Designer. Вот, собственно, кратко о моих первых шагах в прокачке дизайна.
В проектировании и разработке приложений я уже год. И уже успела поработать над мобильным приложением Universeaty . А два месяца назад начала работать над новым приложением Crypto Price Tracker , которое выложили 28 января в App Store.
В этой статье я поделюсь с вами этапами процесса проектирования, который использую каждый раз при работе над приложениями. Мне кажется, мой подход поможет новичкам, и тем, кто хочет прокачаться в дизайне.
Не секрет, что дизайн - это не только работа в графических редакторах или инструментах для проектирования, поэтому в этой статье не будет туториалов по софту. На эту тему уже есть сотни качественных обучающих роликов. Дизайн – это про понимание сути вашего продукта, его функциональности, а также про проектирование полезных продуктов для людей.
Вот мой чек-лист по дизайну приложений:
- Спроектируйте user-flow для каждого экрана;
- Нарисуйте эскизы экранов (wireframes);
- Выберите подходящие паттерны и цветовые палитры;
- Создайте прототипы и сделайте дизайн (mock-ups);
- Соберите интерактивный прототип приложения и попросите людей оценить его и оставить отзыв;
- Сделайте финальную ретушь прототипа, отполируйте все экраны, чтобы все они были готовы к разработке.
Давайте начнем!
User-Flow
Первым делом нужно выяснить, какие функции нужны в приложении. Как только вы определились, создайте user-flow – блок-схему работы вашего приложения.
Обычно user-flow состоит из трех типов фигур:
- Прямоугольники – используются для представления экранов;
- Ромбы – используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение);
- Стрелки – соединяют экраны и условия вместе.
User-flow очень полезны, потому что они дают логическое представление о том, как приложение должно работать и решать задачу.
Вот диаграмма user-flow, которую я нарисовала, когда начала работать над дизайном моего приложения.
User-flow для основного интерфейса.
Эскизы экранов (Wireframes)
После того, как вы завершили проектировать user-flow для всех сценариев, вы начинаете работать с эскизами всех экранов. Wireframes - это, по сути, быстрые наброски вашего приложение. Эскиз, схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Это грубый эскиз того, как ваше приложение должно работать.
Я использую печатные шаблоны из UI Stencils для рисования эскизов. Это экономит время и к тому же, там есть пространство для заметок.
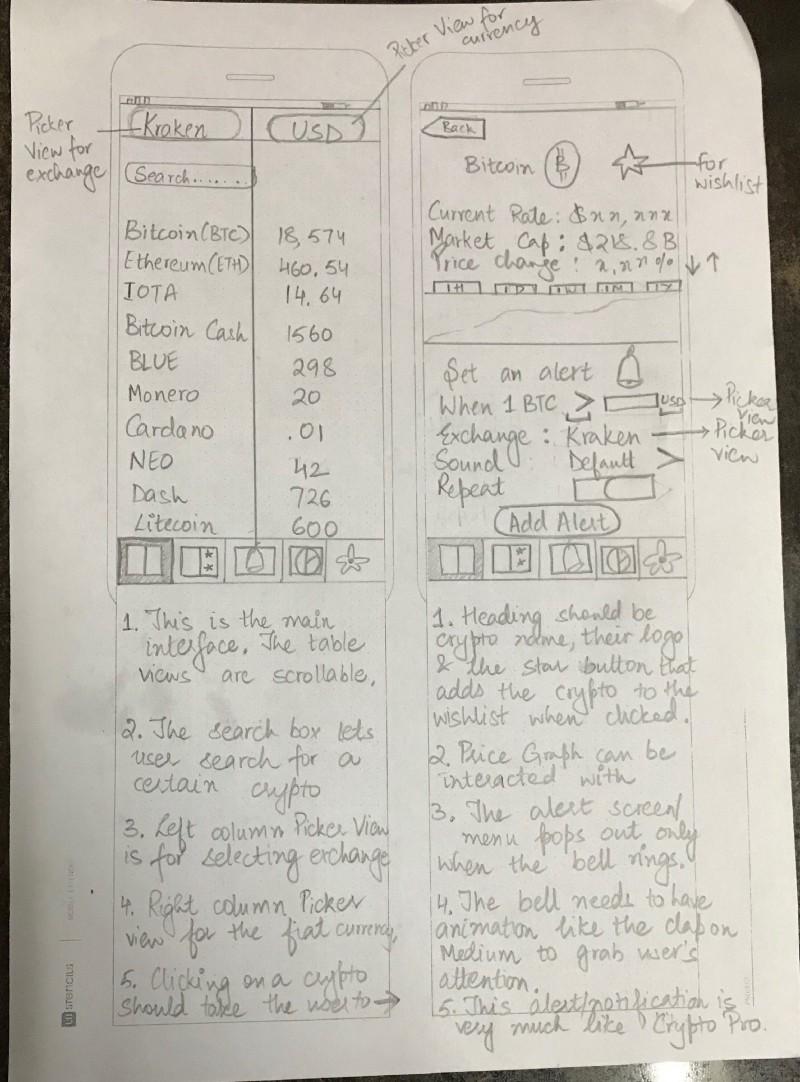
Вот пример прототипа.

После создания Wireframes вы можете использовать приложение под названием Pop , сделать снимок всех своих рисунков и получить кликабельный прототип, соединив все экраны с помощью кнопок.
Паттерны и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрины в магазине. Множество паттернов и цветовых палитр на выбор. Я выбираю те, которые мне нравятся, и экспериментирую с ними.
Кстати, лучшие платформы для поиска паттернов - это Mobile Patterns и Pttrns . Чтобы найти хорошие цветовые палитры, попробуйте зайти на Color Hunt .
Прототипы и дизайн
Наконец мы добрались до софта. То, что получится в итоге – это как если бы мы вошли в свое будущее приложение и сделали серию скриншотов, пока шли до цели, экран за экраном. Все должно быть по-настоящему, приложение уже должно быть как живое.
Хорошо что есть софт, который позволяет делать так, как надо. Я использую Affinity Designer. А на iOS мой основной инструмент – Sketch .
Вот так выглядят мои первые дизайны.

Перенесение рисунка в пиксели!
Я больше экспериментировала с различными цветовыми палитрами.

Я поделилась первыми макетами с друзьями, и собрала с них отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Подготовьтесь получить отзывы и поэкспериментировать с новыми предложениями! Вы почерпнете невероятно много идей, просто поговорив с ними, намного больше чем просто скролля Dribbble или Behance.
После интервью я переработала дизайн и удалила фоновую графику, потому что такое оказалось сложно запрограммировать, а еще они снижали читабельность. Вот что в итоге вышло:

Я довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Следующим шагом я задизайнила остальные экраны, по тем же гайдлайнам. Это заняло время, но было безумно увлекательно!
Когда все мои экраны были готовы, я сделала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и оставить отзыв.
После последних штрихов получилось финальная версия дизайна.

После того, как все экраны были завершены, я импортнула их в Xcode и начала разработку приложения.
Вот и все! Надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. Кстати, если вам приглянулось мое приложение, вы можете скачать его .
Напоследок добавлю мою любимую цитату.
«Дизайн - это не только, то как что-то выглядит и ощущается. Дизайн - это то, как оно работает»
(с) Стив Джобс
Если у вас есть на примете какая-нибудь классная статья по UX и не только - скиньте нам ссылку, и мы будем рады над ней поработать.